10 Best Elfsight Widgets for Webflow (Free & Easy to Use)

Key takeaways
- Elfsight widgets let you extend Webflow without coding - from social feeds to reviews, chats, and forms.
- Social proof tools like Google Reviews, Instagram Feed, and Testimonials build trust directly on your site.
- Engagement tools such as Popup, Contact Form, and WhatsApp Chat make it easier for visitors to connect and convert.
- Content & media tools like YouTube Gallery and Slider bring richer experiences to Webflow pages.
- Widgets are free to try, quick to embed, and customizable to match your site’s design.
- Picking the right set of widgets depends on your goals - boosting conversions, building trust, or improving engagement.
One tiny upgrade can change how people experience your Webflow site.
Add a form that converts 2x better.
Showcase glowing reviews that build instant trust.
Bring your Instagram feed to life, automatically.
All with drag-and-drop simplicity, thanks to Elfsight.
In this guide, we’ll walk you through the best Elfsight widgets you can add to your Webflow site, boosting engagement, capturing more leads, and delivering a richer experience using some of the easiest embed tools for Webflow available.
TL;DR – The Best Elfsight Widgets for Webflow
If you're using Webflow and need more functionality — without coding — Elfsight has you covered.
Here’s what you’ll find in this guide:
- 10 top-rated Elfsight plugins for Webflow (with free plans)
- Setup time: under 5 minutes each
- Use cases: lead gen, social proof, videos, popups, calendars, and more
Why Elfsight + Webflow is a Perfect Combo
Webflow gives you complete design control. Elfsight offers a wide range of no-code widgets for Webflow — from forms and galleries to popups and reviews.
Together, they let you build websites that look great — and work even better.
Here’s why Elfsight is one of the most useful no-code plugins for Webflow — and how it fits right in.
- No-code setup: Add powerful widgets with just a copy-paste.
- Fully responsive: Every widget adjusts perfectly to your site’s layout.
- Customizable design: Tweak colors, fonts, spacing — no dev needed.
- Time-saving: Skip custom scripts and manual integrations.
- Feature-rich: 80+ widgets to cover everything from forms to reviews to popups.
Whether you're running a portfolio, agency, SaaS landing page, or online store — Elfsight has a widget that’ll save you hours and get results.
Top 10 Elfsight Widgets for Webflow
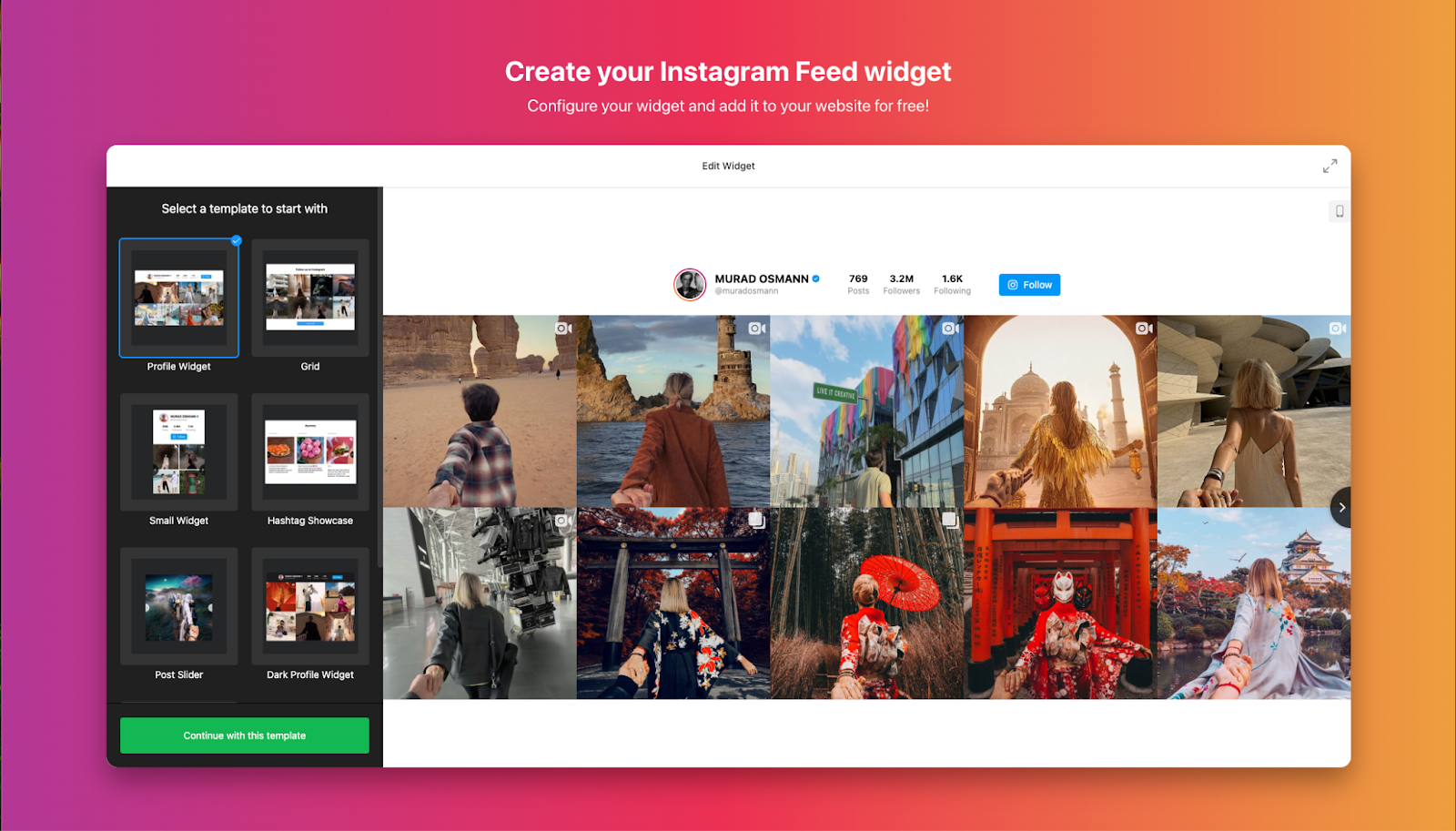
1. Instagram Feed

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
What It Does
Elfsight’s Instagram Feed widget lets you display your latest posts directly on your Webflow site — no API key or manual embeds needed.
Why It’s Perfect for Webflow
- Seamlessly integrates with Webflow using the Embed element
- Automatically updates as you post, so you don’t need to keep updating the site.
- Customizable layout, colors, and fonts to match your brand
- Works great across all devices without custom breakpoints
Best Use Cases
- Creators showcasing recent posts
- E-commerce stores adding live social proof
- Agencies building trust with potential clients
- Portfolios that benefit from fresh visual content
Pro Tip: Use the grid or carousel layout and add subtle scroll-based animations in Webflow to make the feed feel native to your site.
Try the Instagram Feed Widget →
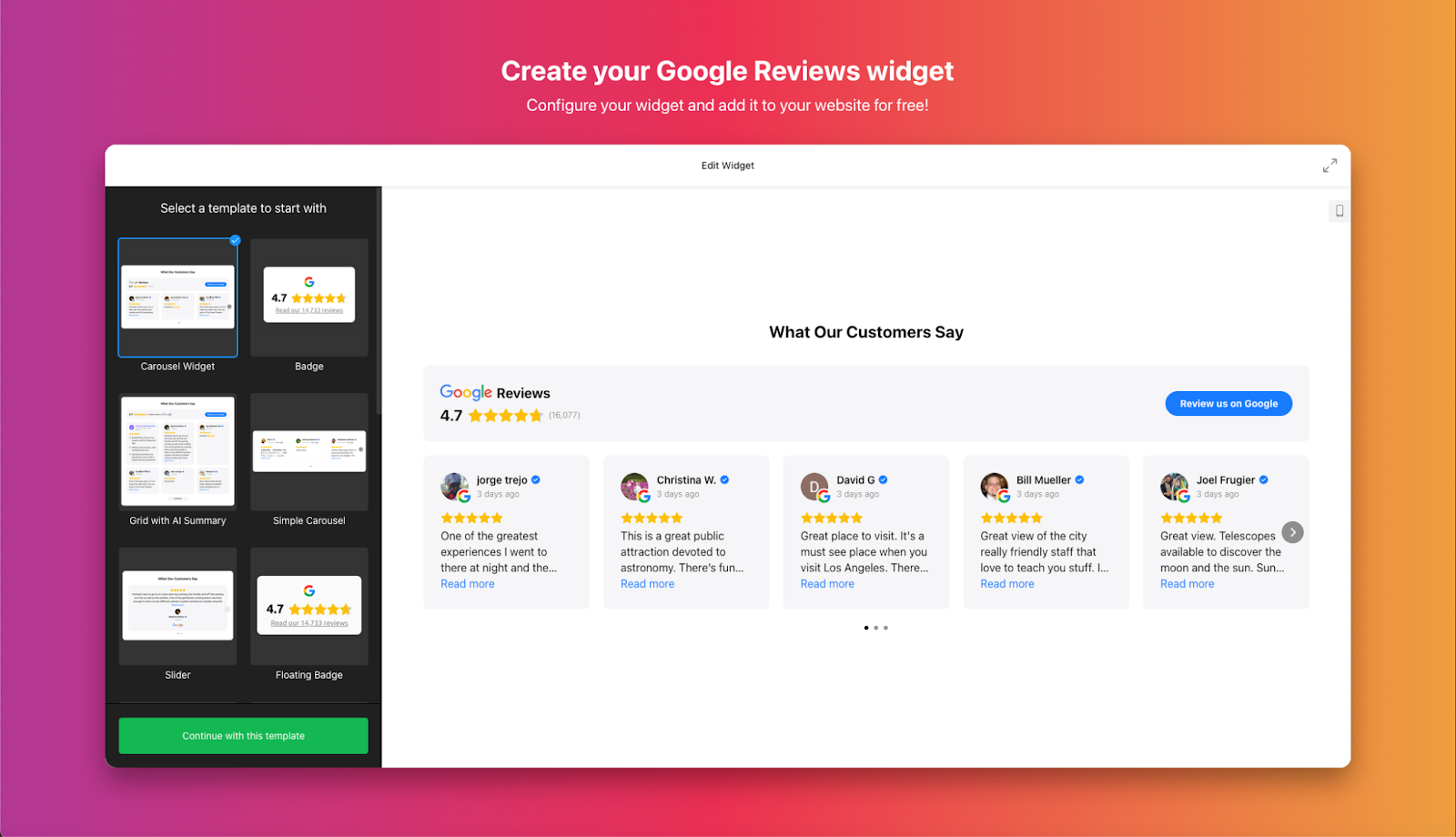
2. Google Reviews

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
What It Does
Google Reviews widget is one of the most popular Elfsight plugins for Webflow — it pulls in your live Google Business reviews and displays them on your Webflow site — updated in real time.
Why It’s Perfect for Webflow
- No need for CMS collections or screenshots
- Keeps your site fresh by automatically syncing with new reviews
- Easy to style so it blends with your existing design
- Adds instant credibility without disrupting user flow
Best Use Cases
- Local businesses building trust with new visitors
- Freelancers and consultants adding proof of past success
- Agencies showcasing client feedback
- Product or service pages that need social validation
👉 Try the Google Reviews Widget →
3. Contact Form Builder

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
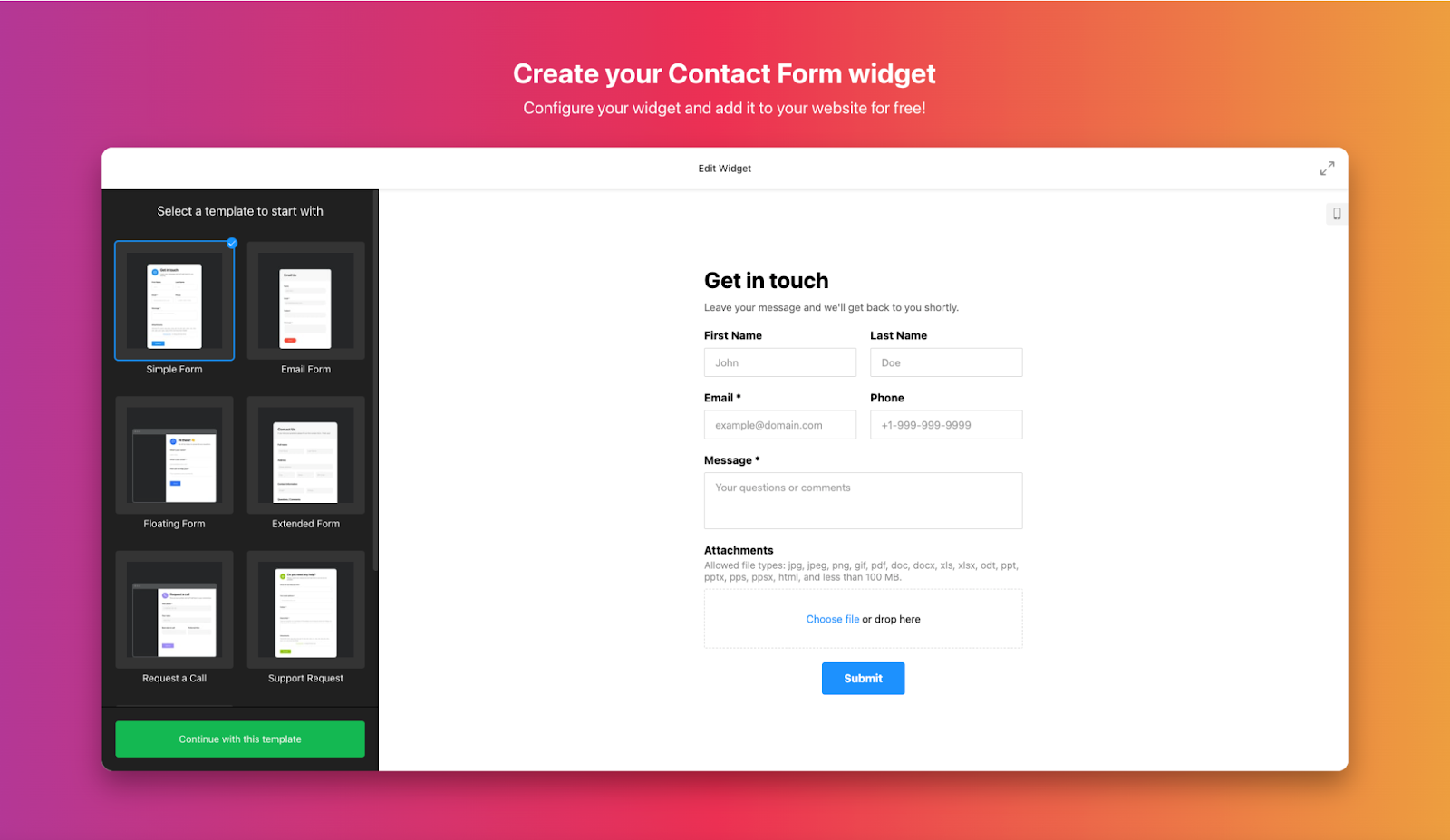
What It Does
Elfsight’s Contact Form widget makes it easy to create fully customizable forms and embed them into any Webflow page — no CMS or form setup needed.
Why It’s Perfect for Webflow
- Works even on static pages or free plans with no backend
- Fully customizable fields, layout, and styles
- Built-in spam protection (reCAPTCHA, validation, etc.)
- Supports direct integrations like Slack, email, Mailchimp, Google Sheets
Best Use Cases
- Freelancers collecting project inquiries
- Landing pages without native Webflow forms
- Agencies offering multiple services with different lead forms
- Creators building email lists or onboarding waitlists
Pro Tip: If you're using Webflow’s free plan (which offers only 50 lifetime form submissions), this is the easiest way to collect more leads without upgrading.
👉 Try the Contact Form Builder →
4. Popup / Modal

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
What It Does
Elfsight’s Popup widget lets you create attention-grabbing popups or modals for announcements, lead capture, discounts, or CTAs without writing a single line of code.
Why It’s Perfect for Webflow
- Works on any page — even without Webflow CMS
- Easily customize text, layout, triggers, and animations
- Target users by behavior (scroll depth, time on page, exit intent)
- No need for custom scripts or third-party popup tools
Best Use Cases
- SaaS or service sites offering lead magnets or demos
- Creators promoting newsletters or new drops
- E-commerce stores offering first-time discounts
- Agencies driving contact form submissions or free call CTAs
Pro Tip: Use the exit-intent trigger for your pricing page — it’s a smart way to offer a last-chance deal or free consultation when users are about to leave.
5. FAQ Accordion

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
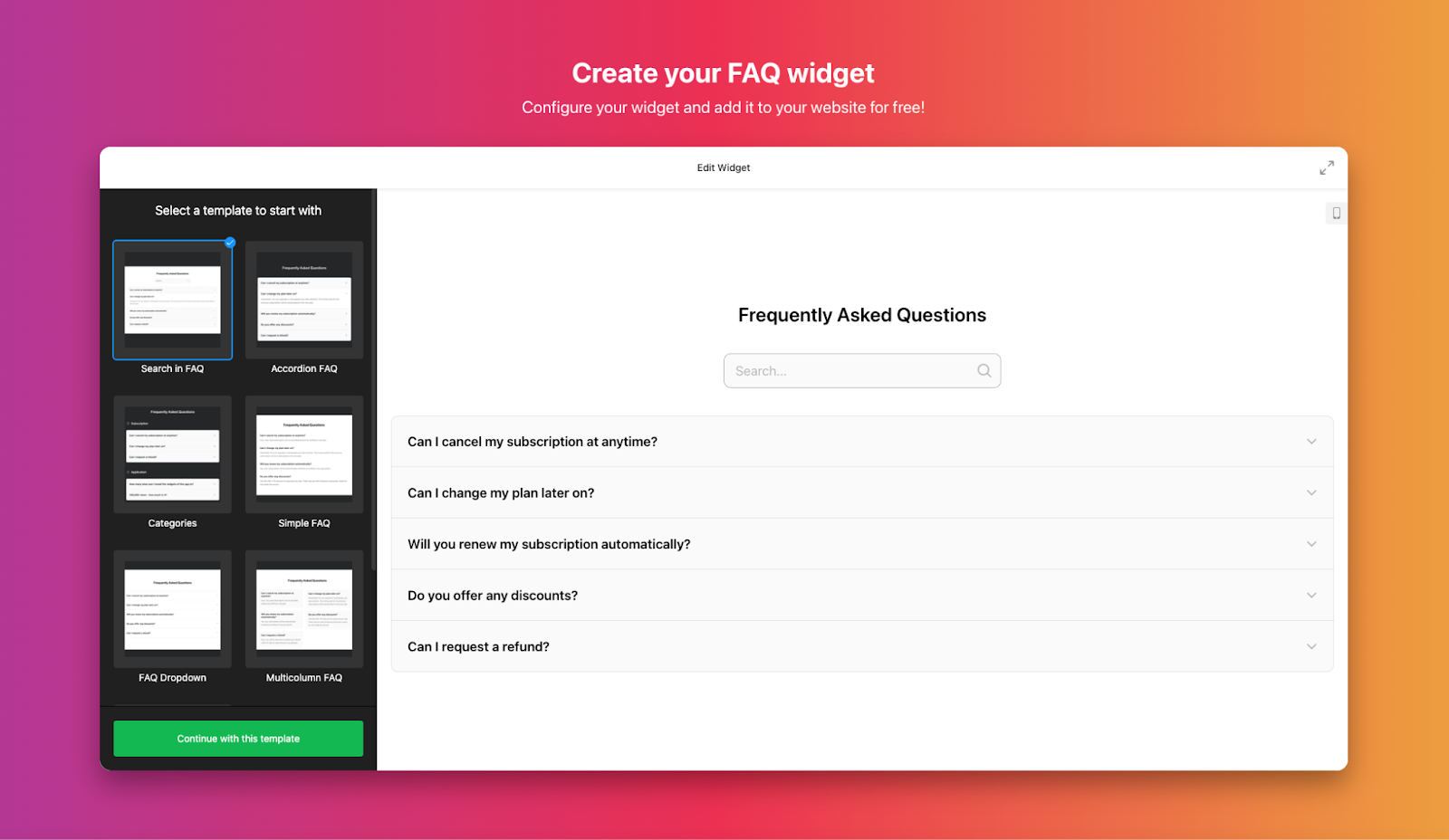
What It Does
Elfsight’s FAQ widget helps you add clean, collapsible accordion-style FAQ sections to your Webflow site — with zero CMS or custom interactions needed.
Why It’s Perfect for Webflow
- Much faster than building FAQ sections manually with toggles
- Easily editable without touching Webflow Designer
- Mobile-friendly and smooth animations out of the box
- Design flexibility: change colors, icons, and structure without code
Best Use Cases
- SaaS and product pages answering pre-sale questions
- Agencies handling common client objections
- Portfolio or personal sites with “How I Work” sections
- Ecomm landing pages handling shipping, returns, or delivery queries
Pro Tip: Place it near your CTA or pricing section — addressing objections right where people are deciding increases conversions.
👉 Try the FAQ Accordion Widget →
6. Testimonials Slider

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
What It Does
Elfsight’s Testimonials Slider widget lets you showcase client feedback in a clean, swipeable slider — no CMS setup, no custom code, and no design hassle.
Why It’s Perfect for Webflow
- A quicker alternative to building sliders manually in Webflow
- No need to create or manage CMS collections for testimonials
- Easily styled to match your brand — even add client photos/logos
- Mobile-ready out of the box, with smooth transitions
Best Use Cases
- Freelancers and agencies showing off client praise
- SaaS landing pages adding social proof
- Product pages with user reviews or case studies
- Portfolios or coaching websites highlighting impact
Pro Tip: Combine it with Elfsight’s Star Rating widget if you want to turn your slider into a mini review carousel for added credibility.
👉 Try the Testimonials Slider Widget →
7. WhatsApp Chat Button

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
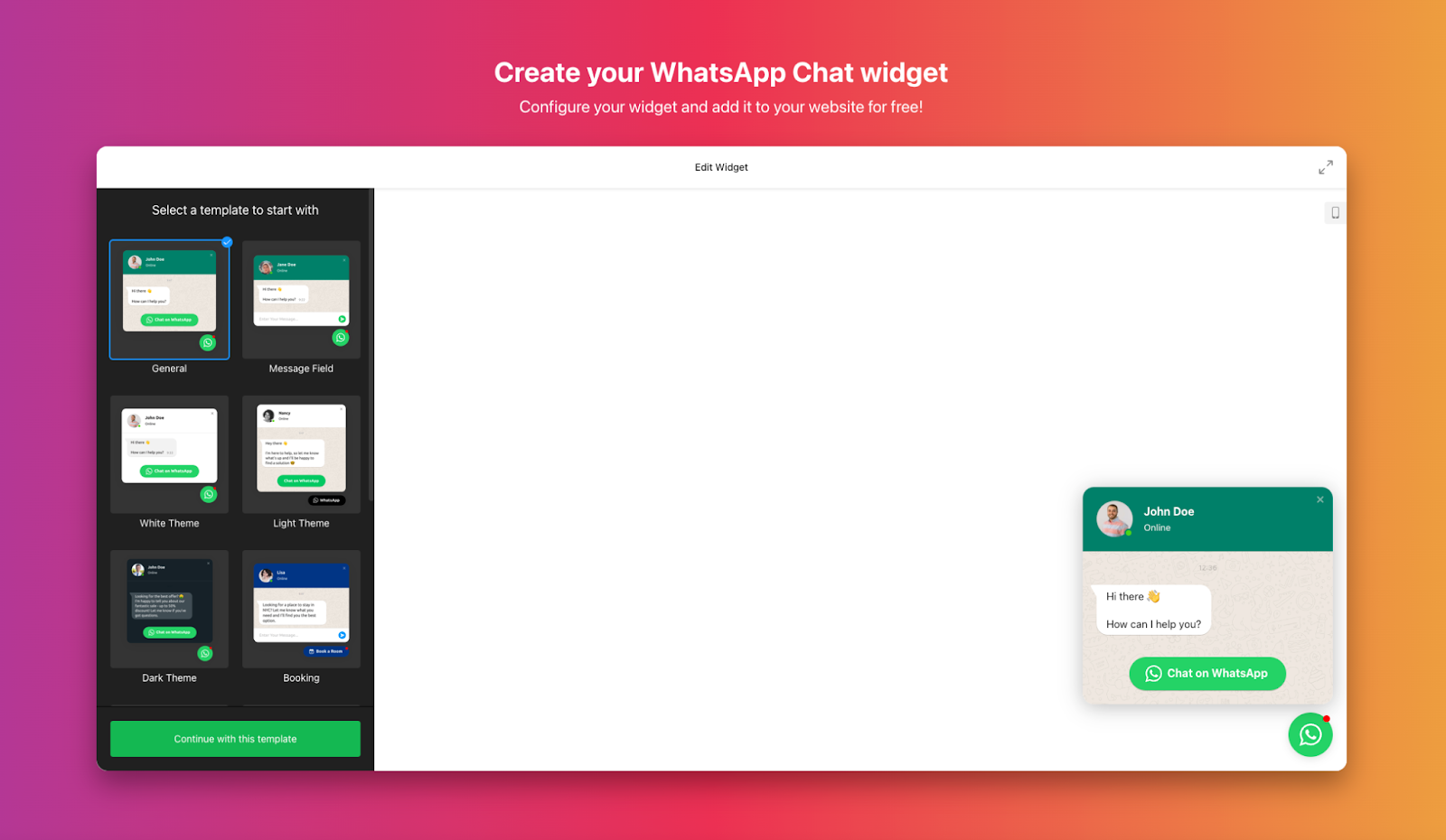
What It Does
Elfsight’s WhatsApp Chat widget adds a floating button to your Webflow site that lets visitors message you directly on WhatsApp — no code, no API setup.
Why It’s Perfect for Webflow
- Instantly adds a real-time communication option
- Works even on one-pager sites or Webflow free plan
- Customize colors, icons, position, and messaging logic
- Great for mobile-first sites where visitors already use WhatsApp
Best Use Cases
- Local service businesses offering quick support or bookings
- Freelancers and consultants handling inbound leads
- Agencies using WhatsApp for client onboarding or communication
- Ecomm brands offering chat-based product recommendations
Pro Tip: Add a pre-filled greeting text like “Hi! I’m interested in working with you” — it removes friction and boosts first-message sends.
👉 Try the WhatsApp Chat Button Widget →
8. Event Calendar

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
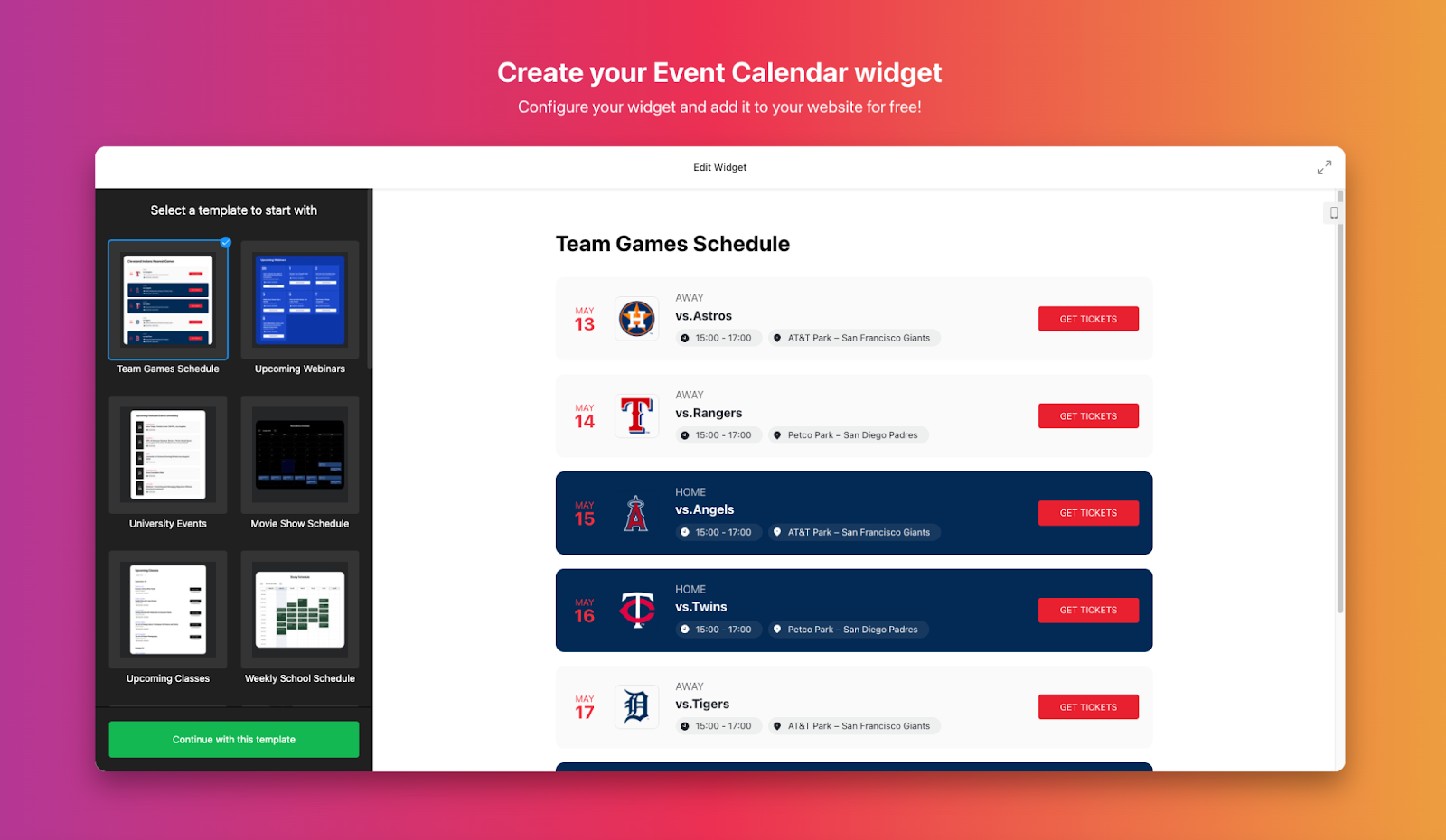
What It Does
Elfsight’s Event Calendar widget lets you display upcoming events on your Webflow site in a clean, interactive calendar — perfect for communities, creators, and educators.
Why It’s Perfect for Webflow
- No need to build CMS collections or connect third-party calendars
- Easily add event details like title, date, time, location, links
- Choose from list, grid, or calendar views
- Fully responsive and visually clean across all breakpoints
Best Use Cases
- Coaches or creators promoting webinars and workshops
- Communities or clubs listing meetups and sessions
- Product teams sharing launch or roadmap events
- Schools, nonprofits, or venues posting schedules
Pro Tip: Use the compact “List” view if you want to embed it into narrow sidebar sections or footers without overwhelming your layout.
👉 Try the Event Calendar Widget →
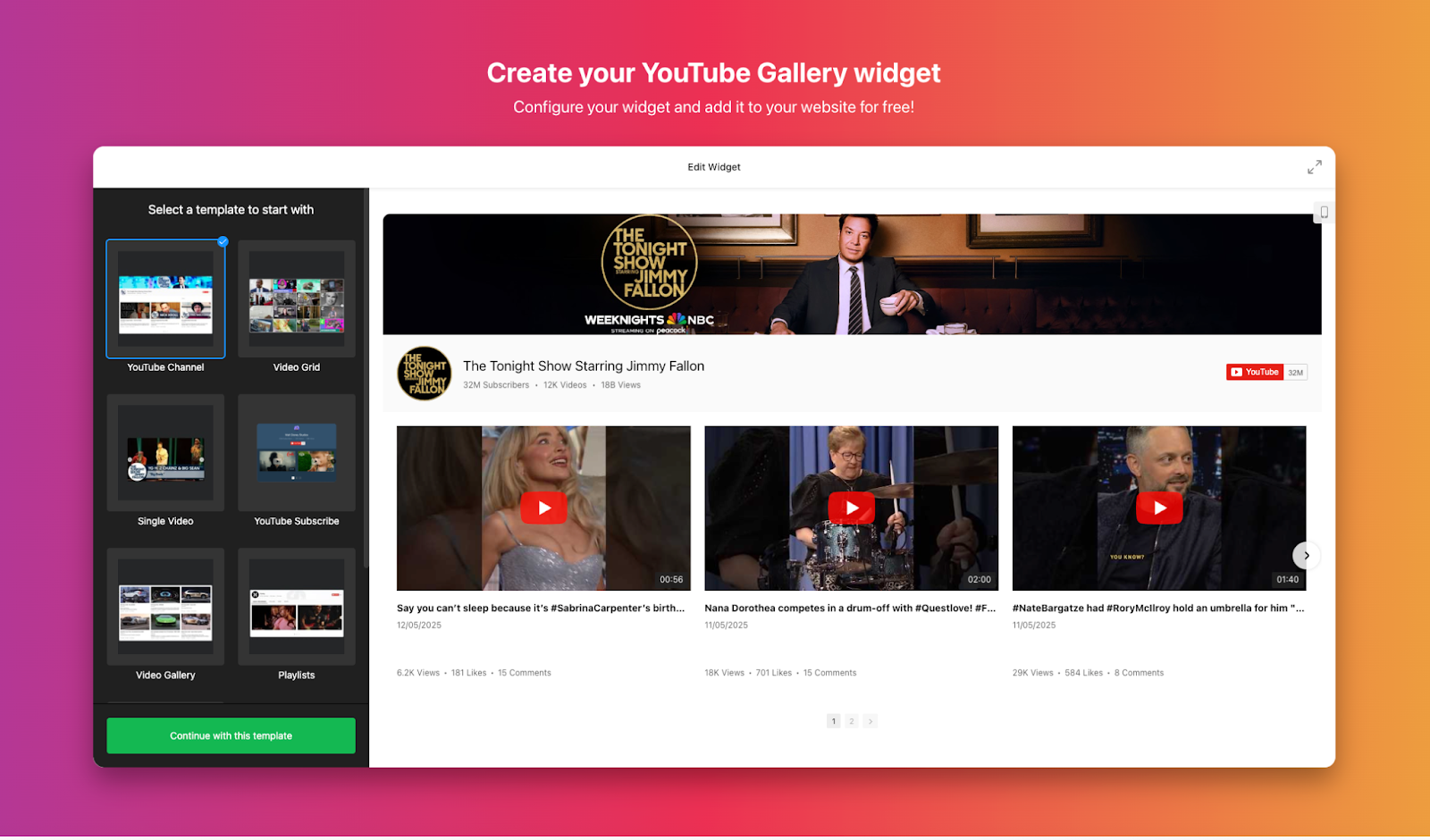
9. YouTube Gallery

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
What It Does
Elfsight’s YouTube Gallery widget helps you embed playlists, channels, or single videos on your Webflow site — with better layout control and styling than the default YouTube embed.
Why It’s Perfect for Webflow
- No messy iframes — looks clean and polished out of the box
- Choose from grid, carousel, or playlist layouts
- Customize thumbnails, play buttons, and even lightbox behavior
- Works well in hero sections, sidebars, or content blocks
Best Use Cases
- Creators showcasing video content or tutorials
- SaaS and product companies embedding explainer videos
- Agencies sharing showreels or case studies
- Online educators building video-based landing pages
Pro Tip: Enable autoplay and lightbox mode to keep users engaged without taking them off your site — especially useful on landing pages.
👉 Try the YouTube Gallery Widget →
10. Countdown Timer

Widget at a Glance
- Free Plan? Yes
- Price (starting at): $0 → Paid plans from $5/month
- Setup Time: Under 5 minutes
What It Does
Elfsight’s Countdown Timer widget is a conversion-focused Webflow integration that adds urgency to your pages with timers that count down to a specific date, time, or recurring deadline — no code or logic setup required.
Why It’s Perfect for Webflow
- Drop it into any page — no need for custom scripts
- Multiple countdown types: fixed date, recurring, evergreen
- Customize colors, size, and labels to match your design
- Smooth animations and responsive styling built in
Best Use Cases
- SaaS or product launches with a waitlist or sign-up deadline
- Ecomm promotions or limited-time discounts
- Event registration pages
- Course or webinar landing pages
Pro Tip: Pair it with a CTA button (e.g. “Book Now” or “Grab the Deal”) and position it above the fold on key landing pages to increase conversions.
👉 Try the Countdown Timer Widget →
Quick Comparison: Which Widget Is Right for You?
Still not sure which one to start with? Browse Elfsight’s full widget library → Explore All Widgets
How to Embed Elfsight Widgets in Webflow (Takes Under 5 Minutes)
Adding an Elfsight widget to your Webflow site is as easy as copy and paste. Here’s how to do it:
Step-by-Step:
1. Create your widget

Go to Elfsight.com, choose a widget, and customize it using their visual editor.
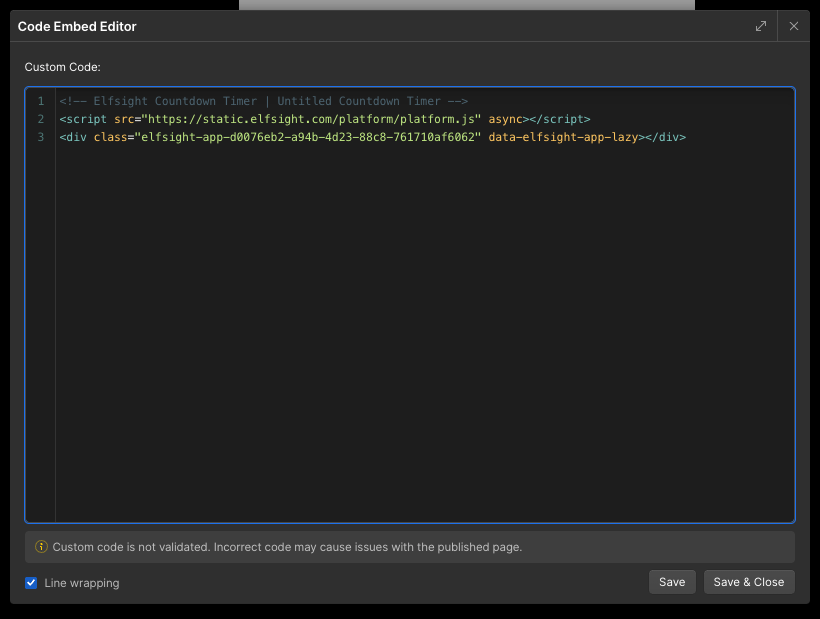
2. Copy the embed code

Once your widget is ready, Elfsight will generate a short HTML snippet for you.
3. Paste it into Webflow

- In your Webflow Designer, drag in an Embed element (from the “Add” panel).
- Paste the code inside, click Save & Close.
- Publish your site — the widget will appear live.
And that’s it — no plugins, no custom scripting, no backend setup.
Need help pasting the code? Here’s a short Webflow embed tutorial if you’re new to the process.
Customization Tips to Make Elfsight Widgets Feel Native to Webflow
Elfsight widgets work out of the box — but with a few small tweaks, you can make them feel like they were built inside Webflow.
Here’s how:
1. Match Your Fonts and Colors
- In Elfsight’s editor, use your Webflow site’s font family, color codes, and spacing.
- Stick to the same border radius and padding used across your site for a clean, consistent look.
- If you're using Webflow Variables or Components, this guide on Webflow components and slots can help you align widget styling more precisely.
2. Use Webflow Sections to Frame the Widget
- Wrap your Embed element inside a styled Webflow section or container.
- This lets you control background color, spacing, and layout without touching the widget itself.
3. Add Animations with Webflow Interactions
- Want your widget to fade in, slide up, or scale on scroll?
Just apply Webflow interactions to the div block around the embed — the widget will animate like any native element.
4. Position Strategically
- Place review sliders near your pricing or contact section.
- Put countdowns or popups near CTAs.
- Use fixed positioning for floating chat buttons or WhatsApp widgets.
These small changes make a big difference — especially when you want your site to feel custom, polished, and 100% on-brand.
Try Your First Elfsight Widget (It’s Free)
You don’t need custom code. You don’t need workarounds.
Elfsight widgets just work — and they work beautifully with Webflow.
Most come with a free plan, and setup takes less than 5 minutes.
👉 Browse the full Elfsight widget library
Pick one that fits your site. Copy the embed. You’re live.
No devs, no stress — just instant functionality.